CSS Grid es una herramienta asombrosa que puede transformar tu enfoque en el diseño web. ¡Diviértete experimentando y creando sitios web geniales con CSS Grid! 😎✨
En el emocionante universo del diseño y desarrollo web, CSS Grid se convierte en el superhéroe que nunca supiste que necesitabas. Imagina tener un superpoder para organizar y maquetar tu sitio web de una manera ultra-flexible y súper ordenada. ¡Eso es CSS Grid en pocas palabras!
Ventajas del CSS Grid 🚀
Layouts Fantásticos: CSS Grid te permite crear diseños increíbles con facilidad. Ya no tendrás que pelearte con divs y floats, ¡adiós dolores de cabeza!
Responsivo de Verdad: Olvídate de las pesadillas en dispositivos móviles. Con CSS Grid, tu sitio web se adaptará como un camaleón a cualquier pantalla.
Menos Código, Más Magia: CSS Grid simplifica tu código. Menos líneas, más resultados. ¿Quién no ama eso?
Alineación y Espaciado a la Perfección: Ajusta los elementos con precisión suiza. Centra, justifica y espacia tus contenidos de manera sencilla.
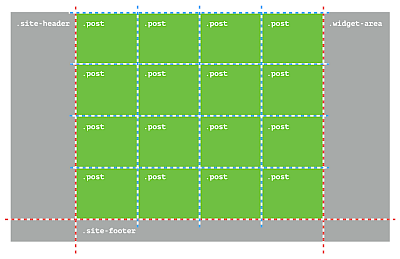
CSS Grid y su Aporte al Diseño Web 🖼️
El diseño web no se trata solo de hacer que las cosas se vean bonitas, sino de que funcionen de manera fluida y lógica. CSS Grid permite estructurar tus páginas de manera semántica, lo que significa que tu código tiene más significado y es más accesible.
No solo te ayuda a crear sitios web más atractivos visualmente, sino que también mejora la experiencia del usuario al hacer que la navegación sea más intuitiva. En resumen, CSS Grid es la clave para lograr diseños web que sean tanto hermosos como funcionales.
Tutorial Rápido: Creando una Web Sencilla con HTML5 Semántico 🖥️
Paso 1: Preparación
Para empezar, abre tu editor de código favorito (¿quién necesita superpoderes cuando tienes un buen editor de código?) y crea un nuevo archivo HTML. Llámalo "mi_web.html". Personalmente, te recomiendo Sublime Text o Code OSS.
Paso 2: Estructura Básica
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mi Súper Web</title>
</head>
<body>
<!-- Tu contenido mágico irá aquí -->
</body>
</html>Paso 3: Crea una Cuadrícula con CSS Grid
Ahora, vamos a usar CSS Grid para organizar tu contenido.
<body>
<div class="grid-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>Paso 4: Estilo con CSS
Añade un poco de magia de CSS para dar vida a tu diseño:
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
}
.item {
background-color: #3498db;
color: #fff;
text-align: center;
padding: 20px;
}Paso 5: ¡Muestra Tu Web!
¡Y ahí lo tienes! Tu primera web con CSS Grid. Abre tu "mi_web.html" en tu navegador y admira tu obra maestra. Así de sencillo es empezar con CSS Grid.
Te recomiendo seguir el curso de la lista de reproducción y profundizar en esta tecnología que facilita mucho los procesos de diseño de rejillas realmente adaptables y eficientes.
Lecturas recomendadas y enlaces de investigación
- CSS Grid Layout and progressive enhancement - CSS: Cascading Style Sheets | MDN
- CSS Grid Layout (level 1) | Can I use... Support tables for HTML5, CSS3, etc
- Get Started with Grid Layout
- Building Production-Ready CSS Grid Layouts Today — Smashing Magazine
- mor10/kuhn: WordPress theme featuring CSS Grid layouts via aggressive progressive enhancement. Proof of concept to get the conversation about what CSS Grid means for WordPress themes started. Currently running live at https://mor10.com
- A repository of Morten Rand-Hendriksen's thoughts - MOR10
- CSS Grid Layout
- Using CSS Grid for Magazine-Style Layouts
- The Complete CSS Grid Tutorial. Here’s a list of my best web… | by Ghost Together | Medium